Bettter Project
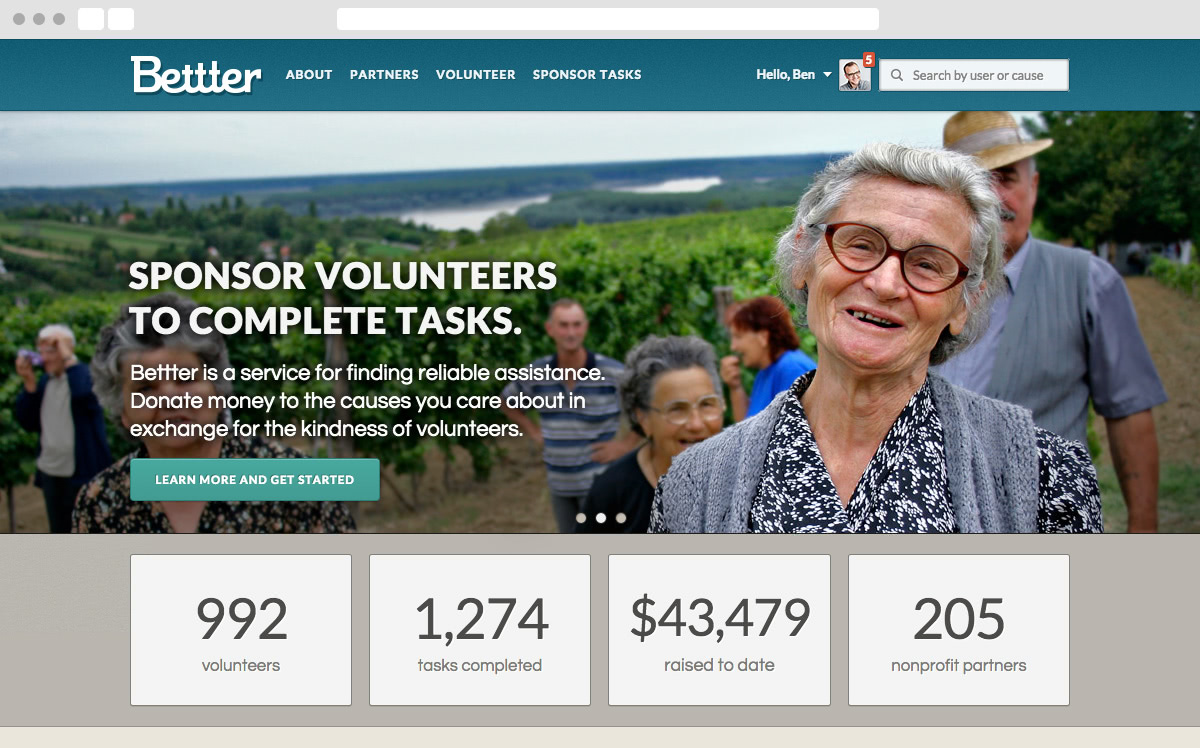
UI & UX DesignMy Master’s thesis centered on the creation of a proof-of-concept called Bettter, a platform connecting volunteers with nearby sponsors to fund nonprofits. Volunteers on the platform carried out tasks for their friends and neighbors in exchange for digital credentials and a monetary contribution to the causes they care about. Tasks included anything on a sponsor’s to-do list: raking leaves, tutoring students, designing a logo – pretty much everything was fair game. As a result, Bettter funded the organizations making a difference in users’ communities while helping individuals get things done.
I spent the better part of two years developing the project, from user flows and wireframes to extensive user testing and iterative interface design. The finished product was a 110-page book that documented my design process, user testing procedure, and research findings.
Contents
 Go to Homepage
Go to Homepage