Syracuse.edu
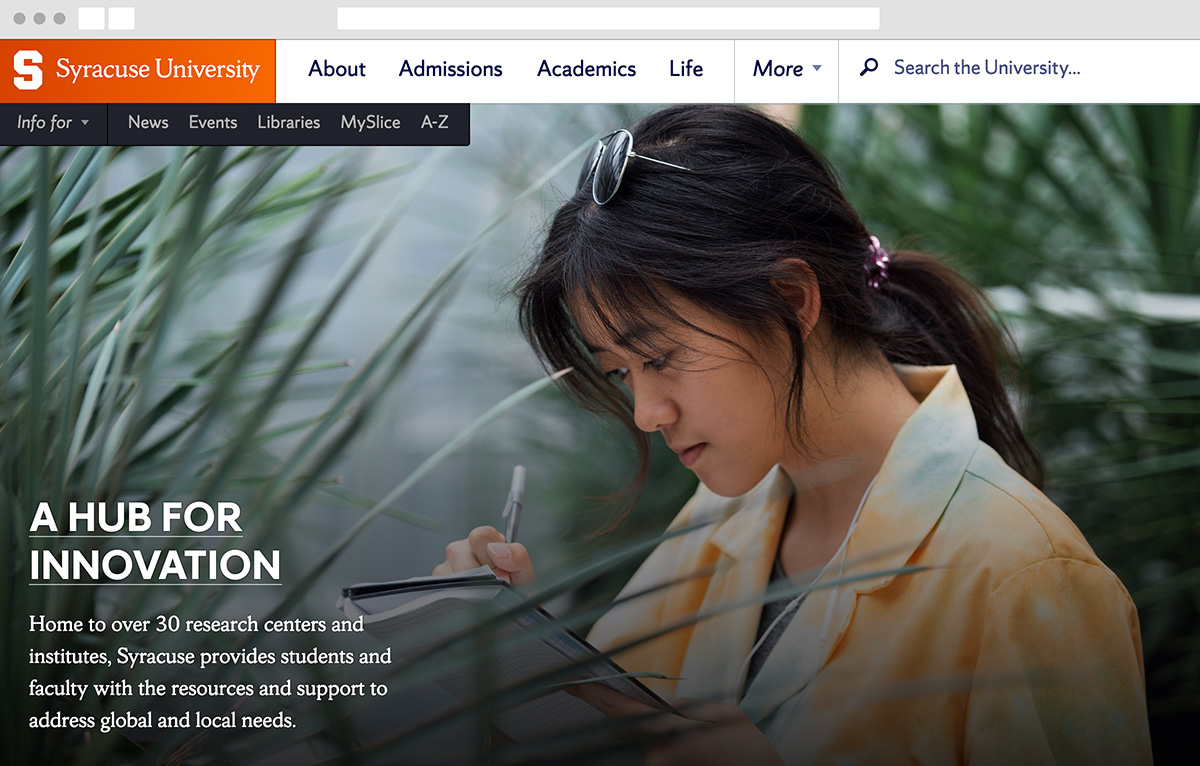
UI & UX DesignIn 2016, after seven years since the previous site launched, my team set out to redesign the University’s flagship website, Syracuse.edu. The existing site was in rough shape: it lacked focus and a primary audience, it wasn’t accessible, and it pre-dated the advent of mobile computing and responsive design. In the convening years, its content had also become obsolete as internal stakeholders, like the Admissions office, shifted their efforts toward more-modern, albeit siloed, standalone sites.
We re-built the site from the ground up to provide clear and detailed admissions information along with rich editorial content for students, their parents, and their families. We also consolidated numerous standalone sites along the way, removing content duplication and streamlining the user experience of browsing our web presence. The new site is fast, accessible, and mobile-friendly. It has also seen a record number of prospective student applicants in the years since its launch.
Contents
 Go to Homepage
Go to Homepage