Syracuse Cobalt Project
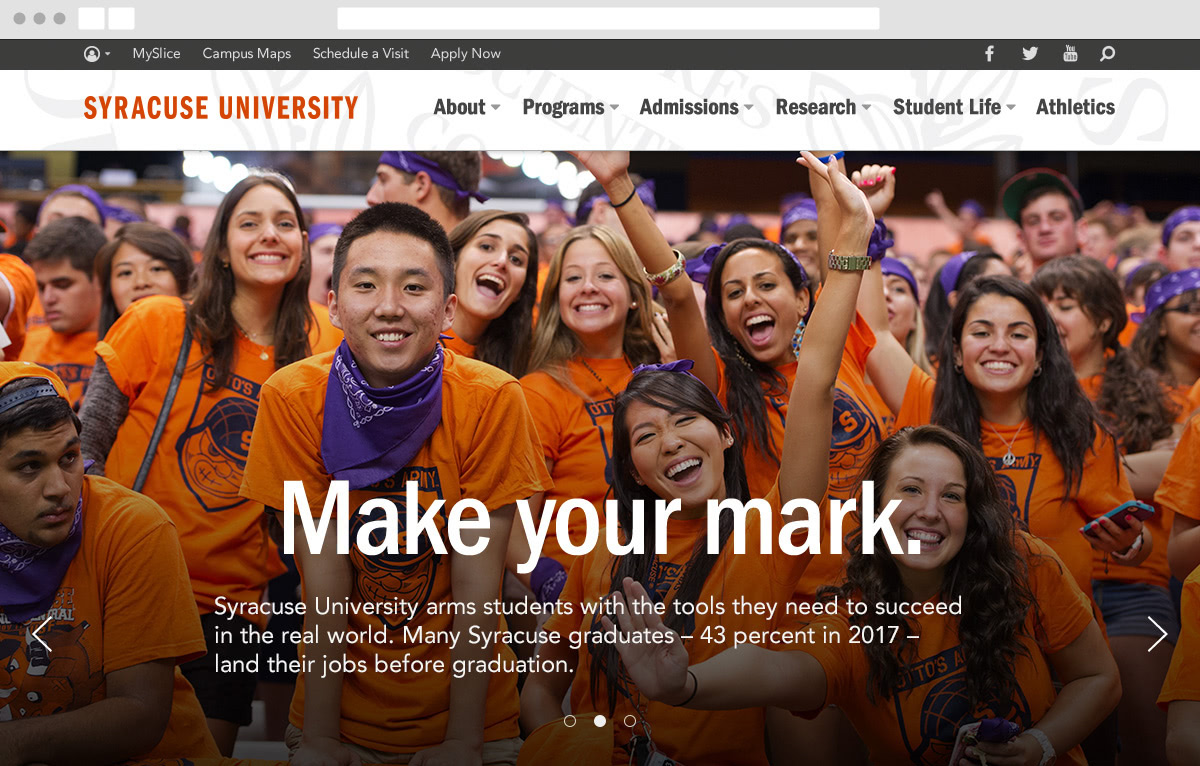
UI DesignIn 2015, I was asked to create some concept designs to propose a new Syracuse University home page that repositioned the site as a recruiting tool for prospective students (in lieu of the existing page, which suffered from a ‘cater to all, resonate with none’ content strategy and information architecture). Drawing inspiration from the university’s undergraduate admissions view-books, I designed what became known internally as the Cobalt Project: a modern site that leveraged high-resolution photography to show-then-tell the university story.
While the designs never made it to production, they cemented my team’s involvement in what would become Syracuse.edu.
Contents
 Go to Homepage
Go to Homepage